構成図や階層図に使えそうなライブラリを物色しています。
現状、React でこの手のグラフを描画するライブラリの多くは相性が良くないと感じています。
maxGraph を試した結果を残しますが、やはり React と相性が良くなさそうでした。
別々に作って組み合わせた方が良いんでしょうか。
環境
yarn create react-app my-app --template typescript
cd my-app
yarn add @maxgraph/coreで作成しました。
React は 18.2.0
maxGraph は 0.1.0
でした。
サンプル
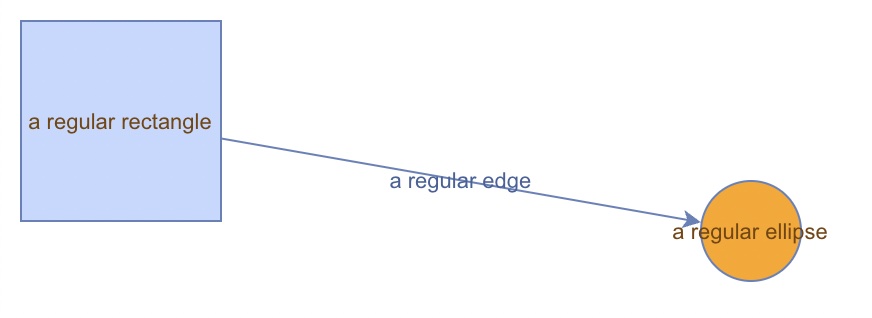
README.md にある例を組み込んでみました。
App.tsx ファイルを修正しました。
import React, { useRef, useEffect } from 'react';
import { Graph, InternalEvent } from '@maxgraph/core';
function App() {
const el = useRef(null);
useEffect(() => {
const container = el.current!;
InternalEvent.disableContextMenu(container);
const c = container as HTMLDivElement;
const g = c.appendChild(document.createElement("div"));
const graph = new Graph(g);
graph.setPanning(true);
const parent = graph.getDefaultParent();
graph.batchUpdate(() => {
const vertex01 = graph.insertVertex(parent, null, 'a regular rectangle', 10, 10, 100, 100);
const vertex02 = graph.insertVertex(parent, null, 'a regular ellipse', 350, 90, 50, 50, {shape: 'ellipse', fillColor: 'orange'});
graph.insertEdge(parent, null, 'a regular edge', vertex01, vertex02);
});
return(() => {
g.remove();
})
}, []);
return (
<div ref={el} />
);
}
export default App;
表示はできましたが、useEffect の挙動を考えるとハマりそうとしか思えません。。
プロを目指す人のためのTypeScript入門 (Amazon)


コメント