作成した React コンポーネントの確認に、Storybook が便利です。
更に、Redux Toolkit を導入している場合はどうするか、を確認してみました。
Redux Toolkit のプロジェクトを作成する
公式で案内されている Typescript の例をそのまま使ってサクっと作成します。
# Redux + TypeScript template
npx create-react-app my-app --template redux-typescript
プロジェクトに Storybook を追加する
こちらも公式で案内されている sb init でサクっと導入します。
cd my-app
npx sb init
Storybook を導入したことで、元プロジェクトをローカルで実行する yarn start がコケてしまうので、以下の .env ファイルを作成してエラーになってしまうのを回避します。
SKIP_PREFLIGHT_CHECK=trueプロジェクトのコンポーネントで Story を作成する
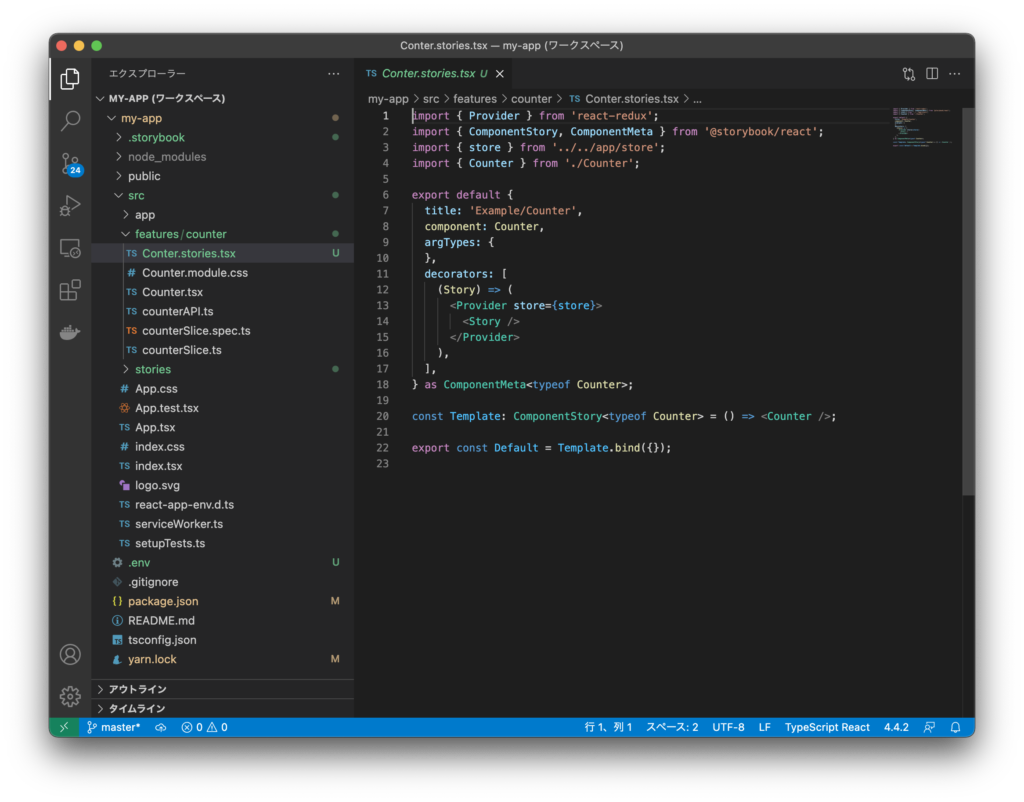
元プロジェクトにある「Counter.tsx」コンポーネントを Story に追加する為に、以下のように「Counter.stories.tsx」を作成しました。

import { Provider } from 'react-redux';
import { ComponentStory, ComponentMeta } from '@storybook/react';
import { store } from '../../app/store';
import { Counter } from './Counter';
export default {
title: 'Example/Counter',
component: Counter,
argTypes: {
},
decorators: [
(Story) => (
<Provider store={store}>
<Story />
</Provider>
),
],
} as ComponentMeta<typeof Counter>;
const Template: ComponentStory<typeof Counter> = () => <Counter />;
export const Default = Template.bind({});Redux を使っている事で変わる点は、Provider で包む必要がある所です。(13〜15行目)
これをしない場合、以下のエラーになりました。
Error
could not find react-redux context value; please ensure the component is wrapped in a <Provider>Storybook を実行する
yarn storybookで実行します。

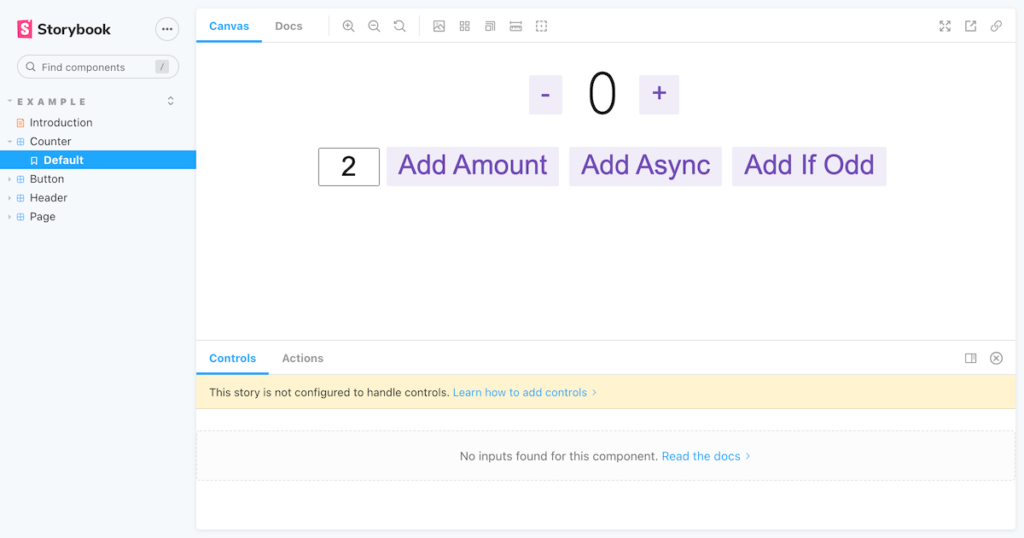
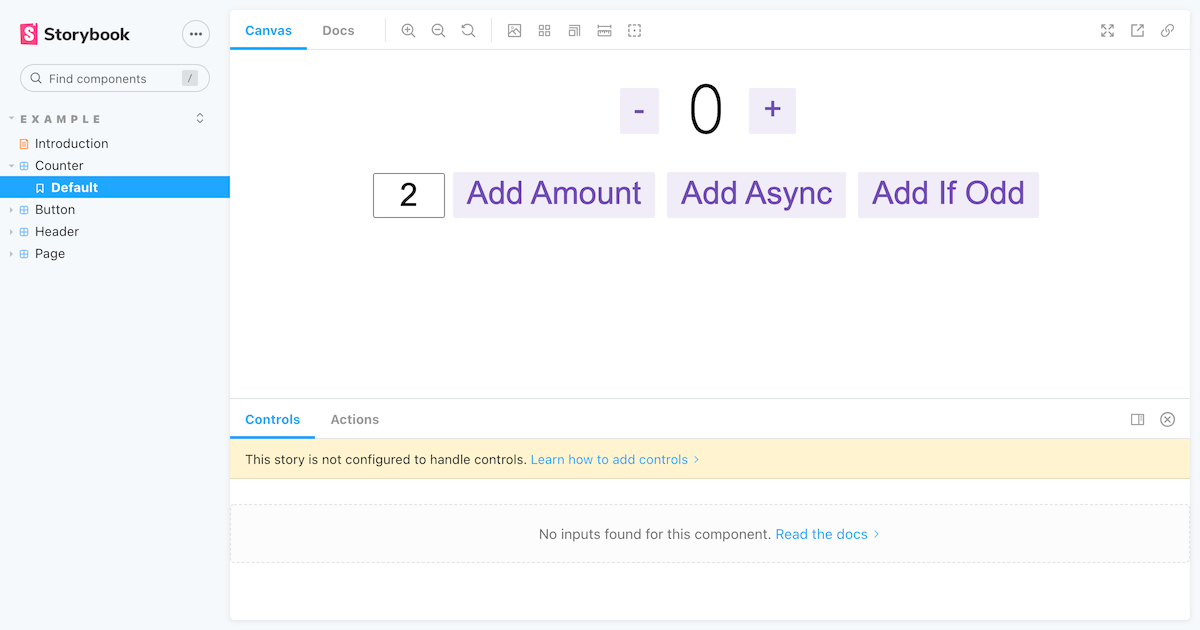
と表示され、Counter コンポーネントの表示や動作を確認することができます。
Counter コンポーネントに props は無いので、Storybook の Controls タブで設定を変えて表示の変化を確認することはできません。
が、ボタンのクリックも処理されてストア及び表示に反映されますので、ストアを使っていることで挙動を確認し易くなる場合もあるのかな、とも思います。
この辺りはコンポーネントの設計次第でしょうか。



コメント