以前の試作では、表示が即切り替わりました。
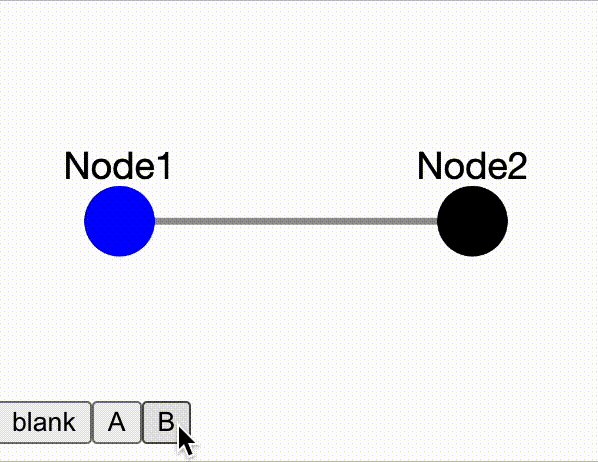
Cytoscape.js に animate があるので、じんわり更新する試作をしてみました。
import React, { FC, useRef, useEffect } from 'react';
import cytoscape, { Core, ElementDefinition, Stylesheet, } from 'cytoscape';
const Child: FC<{
Elements?: ElementDefinition[],
Styles?: Stylesheet[],
}> = ({
Elements = undefined,
Styles = undefined,
}) => {
const refEl = useRef(null);
const refCy = useRef<Core | null>(null);
useEffect(() => {
const container = refEl.current! as HTMLDivElement;
refCy.current = cytoscape({
container: container,
elements: Elements,
style: Styles,
});
const cy = refCy.current;
return (() => {
cy.destroy();
})
}, []);
useEffect(() => {
const cy = refCy.current;
cy?.json({ elements: Elements, styles: Styles });
cy?.nodes('[type]').style({ opacity: 0.2 });
cy?.nodes('[type]').animate({ style: { opacity: 1 }, duration: 1000 });
}, [Elements, Styles]);
return (
<div ref={refEl} style={{ width: '300px', height: '200px' }}></div>
);
}
export default Child;Child.tsx に 30、31行を追加しただけで、他は以前のままです。
30行目:不透明度を即下げる
31行目:1秒掛けて不透明にする
で、じんわり更新しているような効果にしてみました。





コメント