Chrome の DevTools でデバッグなどをしているとき、頻繁に実行するコードがある場合はスニペットが便利です。
環境
Google Chrome バージョン: 99.0.4844.51
使用例
次の様にデータをファイルにダウンロードできるようにします。
const data = ({ id: 1, name: "kuma", site: "kuma-emon.com" });
console.save(data, "data.json");次のファイルがダウンロードされます。
保存したいデータが小さければコピペが楽ですが、大きくなると辛いですよね。
{
"id": 1,
"name": "kuma",
"site": "kuma-emon.com"
}console.save というメソッドはデフォルトでは存在しません。
事前にスニペットに登録したコードを実行して使えるようにしています。
コードは devtools-snippets の console-save から拝借しました。
スニペットにコードを保存する
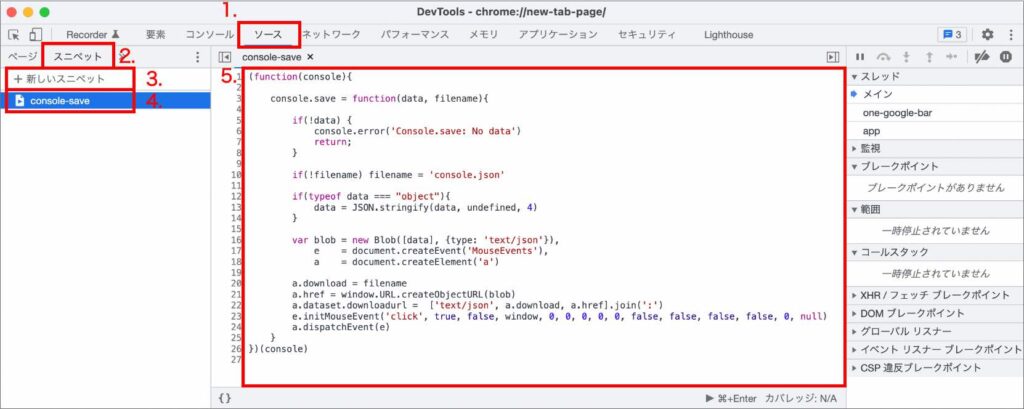
DevTools で次のようにします。

- 「ソース」を選択
- 「スニペット」を選択(ない場合は [>>] をクリックした中にあるはず)
- 「新しいスニペット」をクリック
- スニペットの名前を入力
- コードを入力
- 「Ctrl」+ S(Windows)または「Command」+ S(Mac)で保存
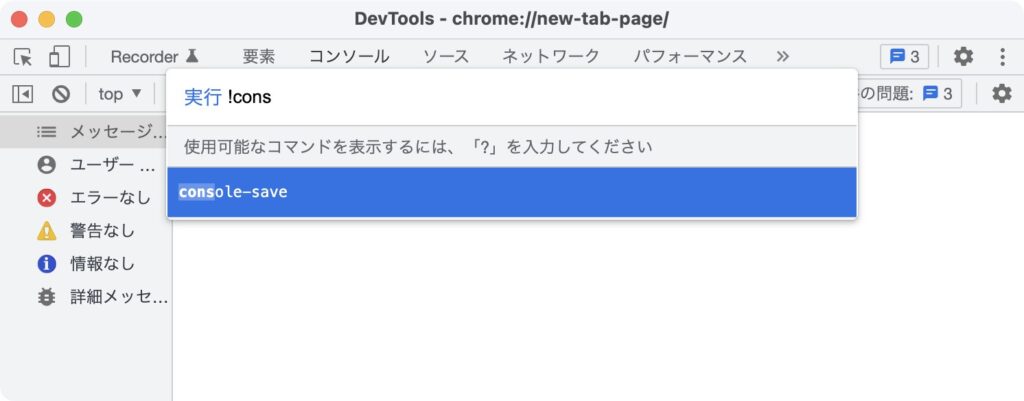
スニペットを実行する
DevTools で「Ctrl」+ O(Windows)または「Command」+ O(Mac)でコマンドメニューを開き、「!」の後にスニペット名を入力します。

実行後から、console.save が使えるようになります。



コメント