RESTful API のパラメータを変えて実行したいとき、
- curl コマンドでゴリゴリ書いて実行する
- REST Client 拡張機能で VS Code から実行する
といったものがありますね。特に REST Client 拡張機能は便利です。
ただ、ログインしていないと実行できない API の場合は、Cookie などで認証済みであることを示す必要があって少し厄介です。
Chrome の DevTools なら、その場合でも比較的簡単に実行できるので紹介します。
DevTools を開く
Chrome のメニューから「その他のツール」-「デベロッパー ツール」で開くか、キー入力で
- Windows なら Ctrl + Shift + I または F12
- Mac なら ⌥⌘I または F12
すると DevTools が開くので、「ネットワーク」タブを選択します。

該当の API を実行して、そのソースコードを取得する
ブラウザを操作して、対象の API が実行されるまで進めます。
今回は例として「POST /api/v1/save/」という架空の API を例にします。
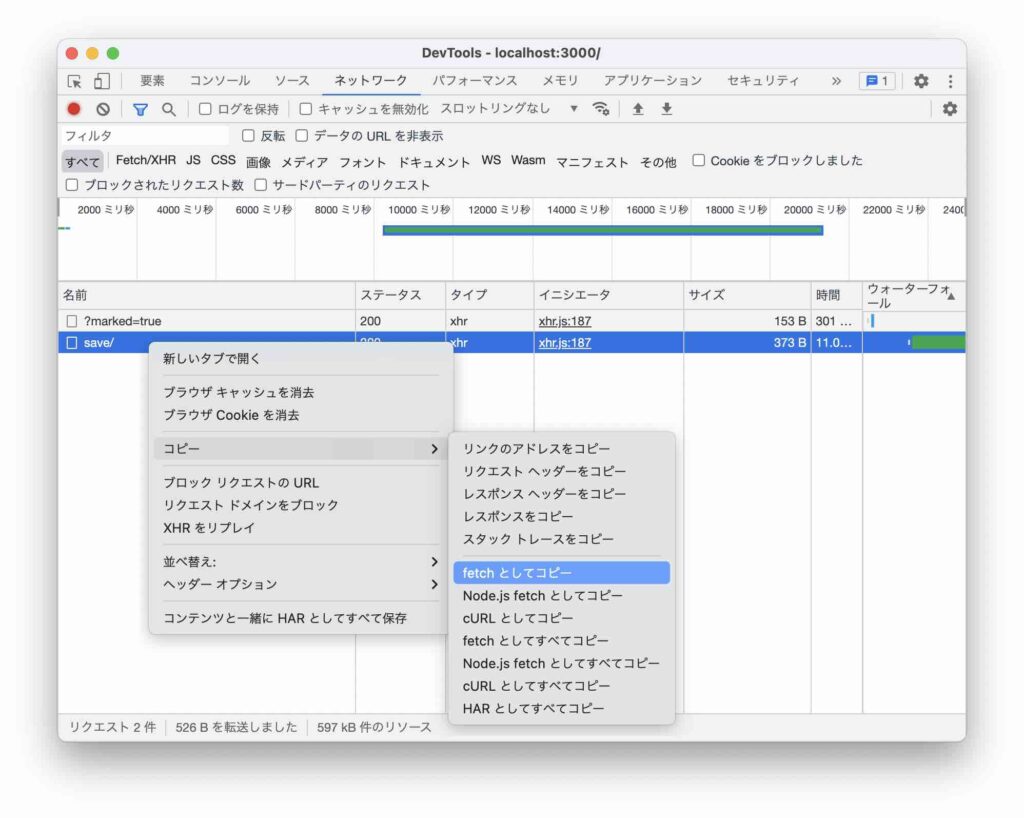
実行した API を右クリックして「コピー」-「fetch としてコピー」を選択すると、実行する API をコードで取得できます。

API を実行する
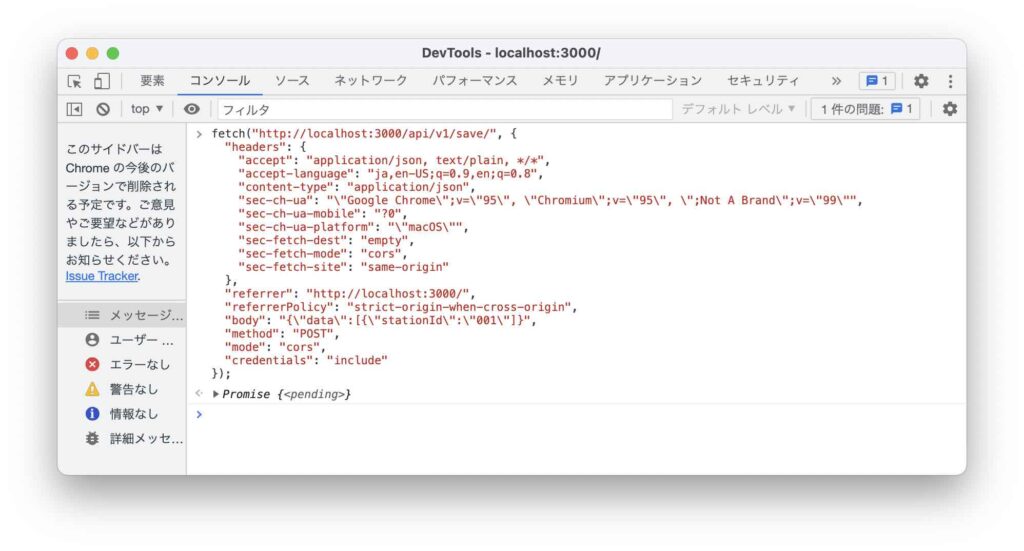
コードをコピーしたら、後は「コンソール」タブで貼り付けて実行するだけです。
Cookie 等の記述はありませんが、リクエストには出力されます。

パラメータを変更して実行してみる
コードが得られれば、後は好きなように変更してみます。
今回は以下の前提と変更方針でしてみます。
- 前提:/api/v1/save のレスポンスは json で { stationId: ‘xxx’ } といった応答を返す。
- 変更方針:API が返した stationId を、次に実行するときのパラメータに使う。
async function execApi(stationId) {
const nextStationId = await fetch("http://localhost:3000/api/v1/save/", {
"headers": {
"accept": "application/json, text/plain, */*",
"accept-language": "ja,en-US;q=0.9,en;q=0.8",
"content-type": "application/json",
"sec-ch-ua": "\"Google Chrome\";v=\"95\", \"Chromium\";v=\"95\", \";Not A Brand\";v=\"99\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "http://localhost:3000/",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": `{\"data\":[{\"stationId\":\"${stationId}\"]}`,
"method": "POST",
"mode": "cors",
"credentials": "include"
}).then(async res => await res.json().then(data => data.stationId));
return nextStationId;
}
async function main() {
const nextStationId = await execApi('001');
await execApi(nextStationId);
}
main();というようにコードで書けるので、API の結果をパラメータに使って再実行したいといったことも簡単です。
他にも、POST や PUT でデータ登録できる API があるとき、ダミーの連番データを一括登録する、といった場合も便利そうです。


コメント