RESTful API のテストをしたいときなど、VSCode で REST Client 拡張機能を使うと便利です。
VSCode に REST Client 拡張機能を追加する
環境
- Visual Studio Code バージョン: 1.62.3
- REST Client バージョン: 0.24.5

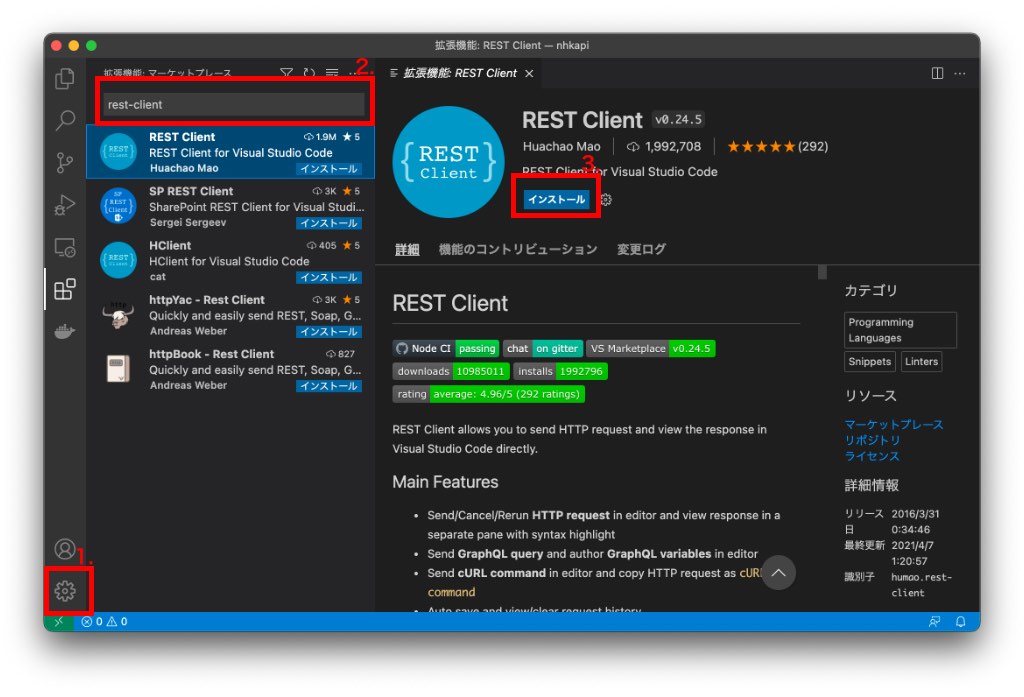
インストール手順
- クリックして「拡張機能」を選択
- “rest-client” で検索
- 「インストール」をクリック
RESTful API を実行する
NHK番組API を例に実行してみます。
@area = 130
@service = g1
@date = 2021-11-27
@apikey = xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
@genre = 0000
###
GET https://api.nhk.or.jp/v2/pg/list/{{area}}/{{service}}/{{date}}.json?key={{apikey}} HTTP/1.1
###
GET https://api.nhk.or.jp/v2/pg/genre/{{area}}/{{service}}/{{genre}}/{{date}}.json?key={{apikey}} HTTP/1.1
@マークで変数が定義でき、使うときは括弧を二重にして記載します。
@apikey の値はアカウント登録して取得してください。

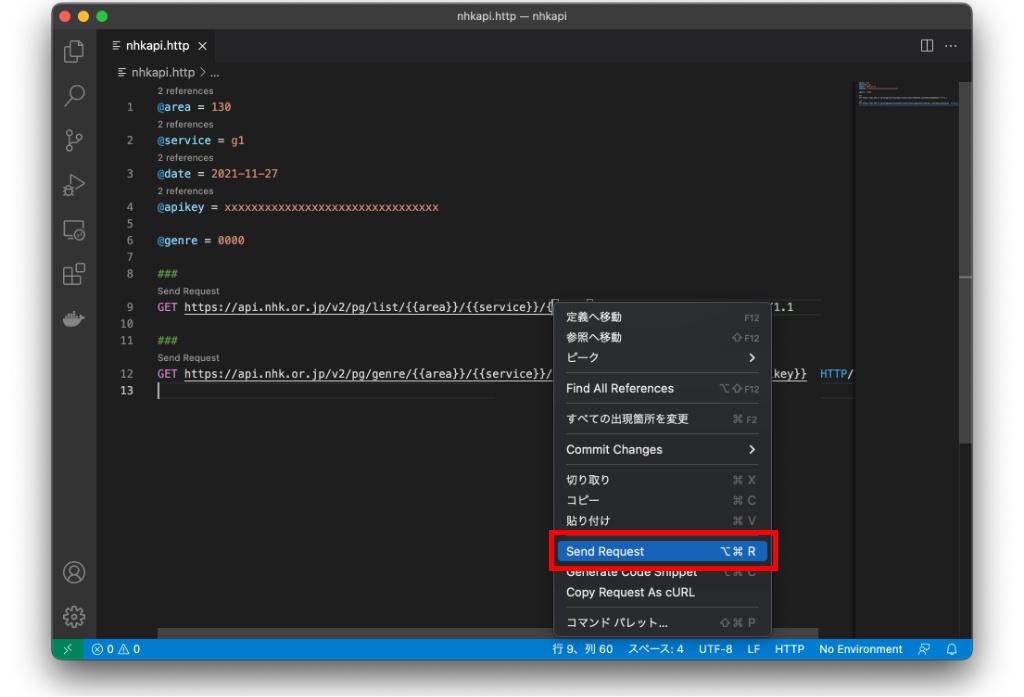
要求を右クリックしてメニューから「Send Request」を選択するか、
- Windows なら Ctrl + Alt + R
- Mac なら ⌥ ⌘ R
キーで実行できます。

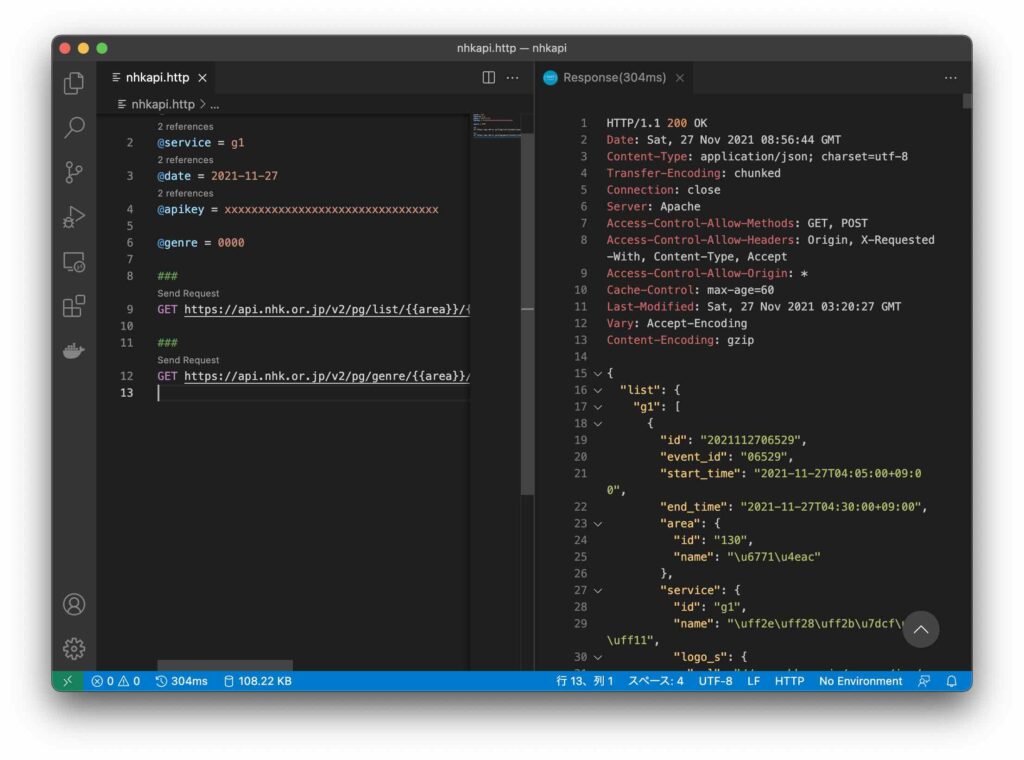
右側に結果が表示されます。
試す環境が用意できず確認できていませんが、POST 要求でボディを送ることや認証の設定もできるので、テストの際は便利だと思います。
要求のコードを生成する
要求を右クリックしてメニューから「Generate Code Snippet」で、以下のコードを生成することができます。
- C
- Clojure
- C#
- Go
- HTTP
- Java
- JavaScript
- Kotlin
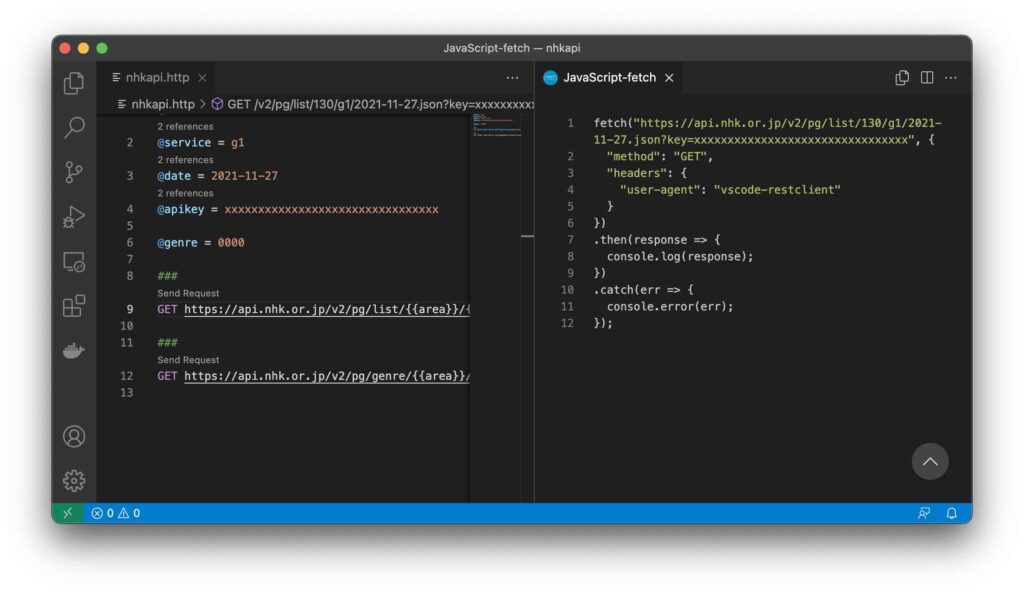
JavaScript → fetch を選択した場合は、以下のように右側に生成したコードが表示されました。

fetch の他は jQuery、XMLHttpRequest、axios を選択することができます。
使い所はパッと思いつきませんでしたが、興味を引く機能ですね。



コメント