ワークスペース内のソースコードにまとめて “ドキュメントのフォーマット” かける方法を探した所、以下の拡張機能が良さそうだったのでメモです。
そして、今の所 “Format Files” を使うことにしました。
Format Files 拡張機能
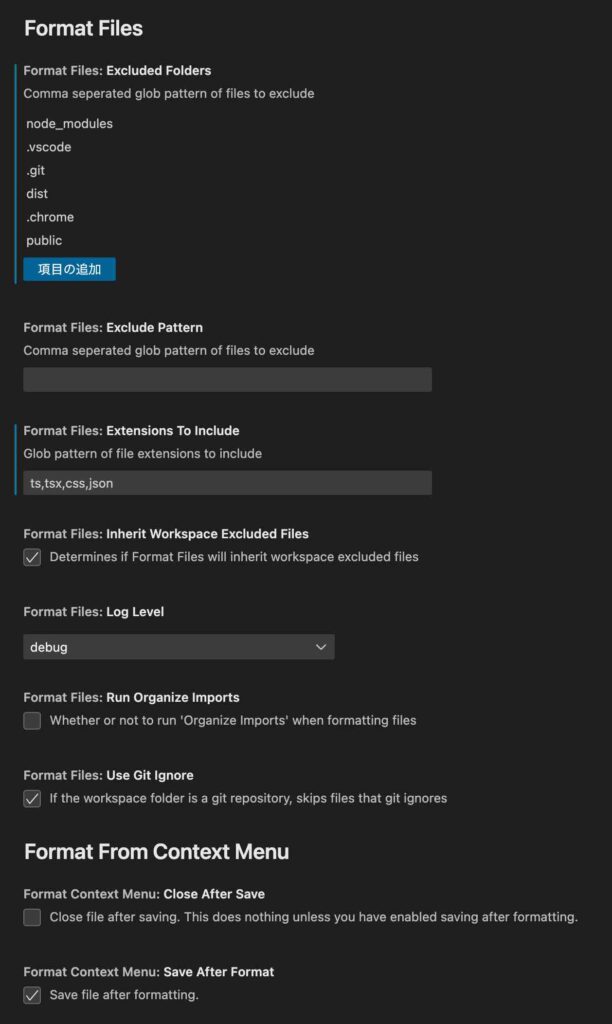
予め、設定 > 拡張機能 > Format Files で
Excluded Folders に除外するディレクトリ、
Extensions To Include に対象にするファイルの拡張子、
で対象にするファイルを設定しておきます。

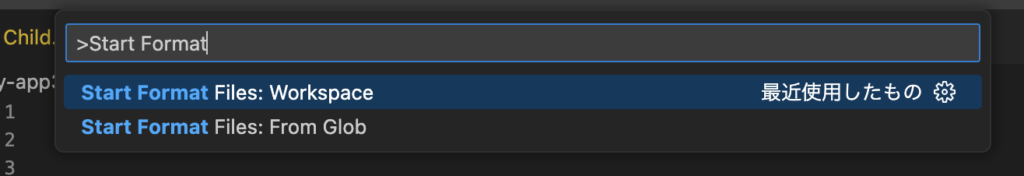
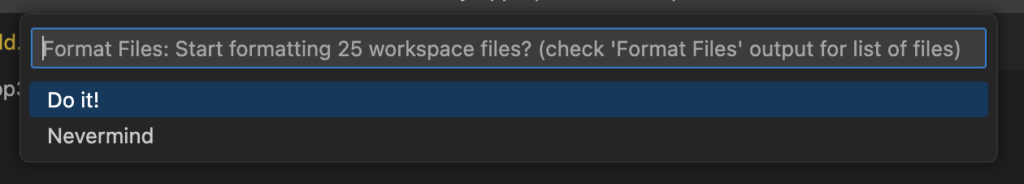
あとはコマンドパレットから、”Start Format Files: Workspace” -> “Do it!” で実行されます。
各ファイルを、開く、フォーマット、保存、するので数が多いと時間は掛かりますね。


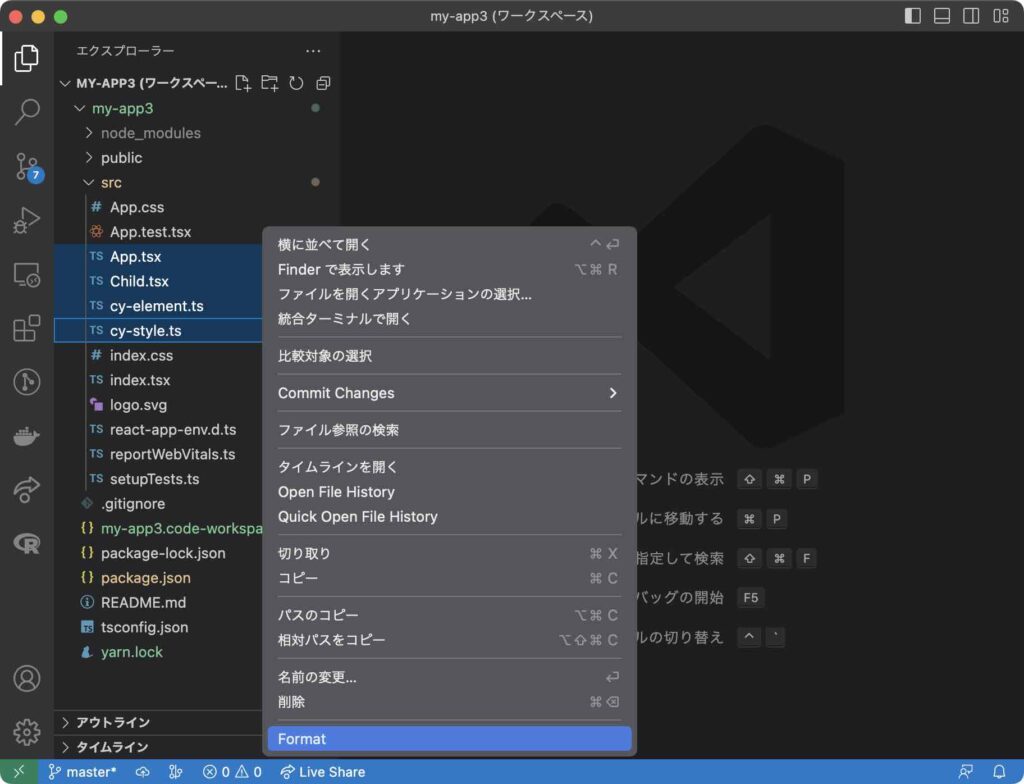
Format in context menus 拡張機能
エクスプローラーからフォーマットを掛けたいファイルを選択後、右クリックのメニューから “Format” を選ぶと実行されます。

以上、2つを試してみました。
Visual Studio Code実践ガイド (Amazon)Visual Studio Codeデバッグ技術 (Amazon)
Docker Desktop for Windows/Mac と VSCode でつくるクリーンな開発環境構築入門 (Amazon)



コメント