スタイルを設定できる部分がコンポーネントによってらしい。
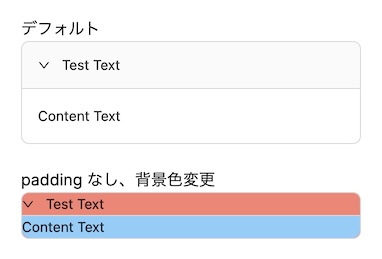
Collapse は padding と背景色が変えられるようなので試してみた。

ConfigProvider の theme で設定する。
import React from "react";
import { ConfigProvider } from "antd";
import type { CollapseProps } from "antd";
import { Collapse } from "antd";
const items: CollapseProps["items"] = [
{
key: "1",
label: "Test Text",
children: "Content Text",
},
];
const ExampleCollapse: React.FC = () => (
<>
<h1>デフォルト</h1>
<Collapse
defaultActiveKey={["1"]}
items={items}
/>
<br />
<h1>padding なし、背景色変更</h1>
<ConfigProvider
theme={{
components: {
Collapse: {
headerPadding: "0px",
headerBg: "#fa8072",
contentPadding: "0px",
contentBg: "#87cefa",
},
},
}}
>
<Collapse
defaultActiveKey={["1"]}
items={items}
/>
</ConfigProvider>
</>
);
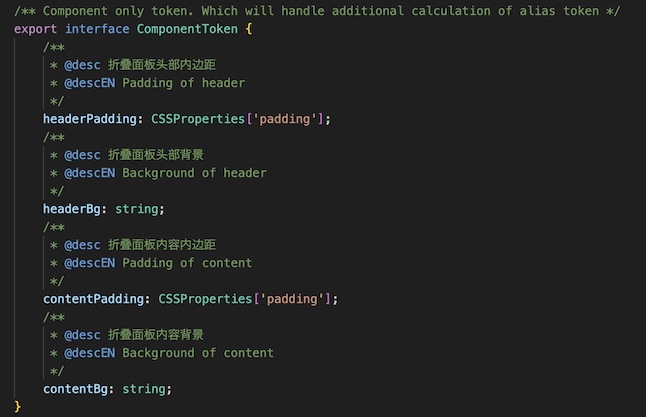
何が変えられるかは、定義を辿れば分かりそう。
Collapse の場合は以下だった。




コメント