DevTools でコマンドを実行して取得していましたが、ショートカットが割り当てられることを知ったので設定しました。
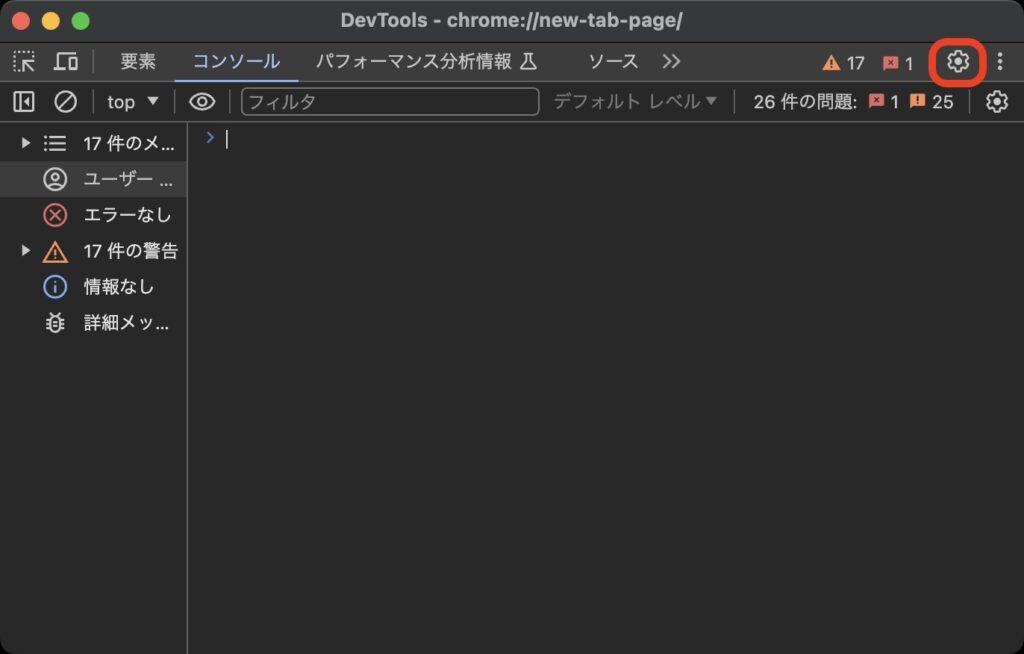
DevTools を開き、歯車アイコンをクリック

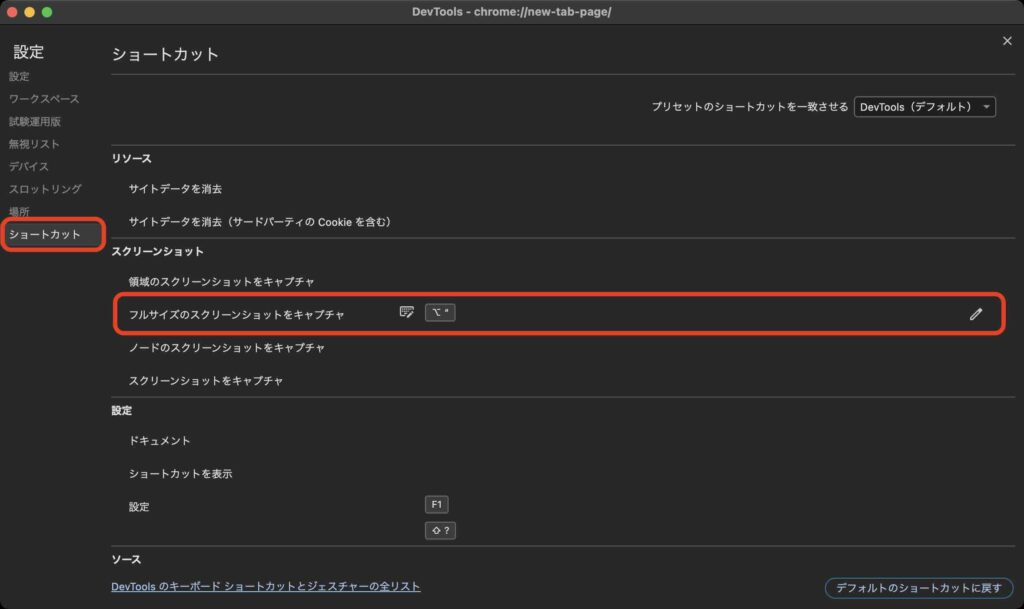
サイドメニューの「ショートカット」を選び、
「フルサイズのスクリーンショットをキャプチャ」を探します。
デフォルトは未設定なので、好みのショートカットを設定します。

DevTools をアクティブにした状態で設定したショートカットキーを押すと、スクリーンショットがキャプチャできます。
Chrome Developer Tools 入門 (Amazon)


コメント