マークダウンの表示に react-markdown と remark-gfm を使った際、tailwind css が影響してスタイルされなかったときの対処です。
・使用したマークダウン (remark-gfm のリポジトリから)
# GFM
## Autolink literals
www.example.com, https://example.com, and contact@example.com.
## Footnote
A note[^1]
[^1]: Big note.
## Strikethrough
~one~ or ~~two~~ tildes.
## Table
| a | b | c | d |
| - | :- | -: | :-: |
## Tasklist
* [ ] to do
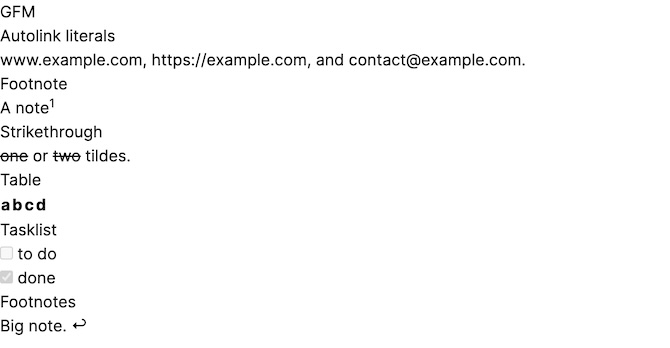
* [x] done・対処前の表示結果

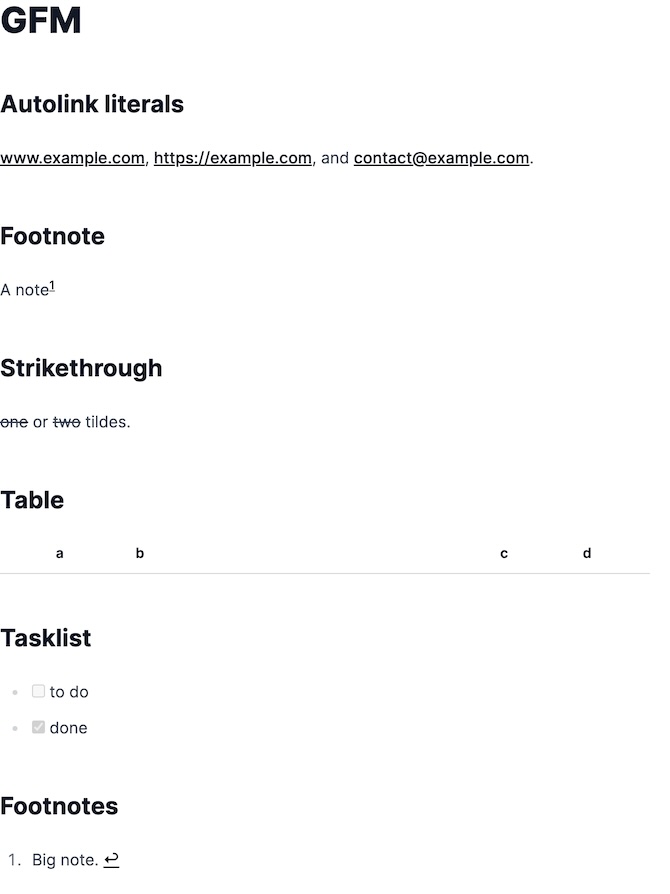
・対処後の表示結果

環境
create-next-app@14.2.4 で雛形を作り、react-markdown と remark-gfm をインストールしました。
npm i react-markdown remark-gfmサンプルのページは次の通りです。
import ReactMarkdown from "react-markdown";
import remarkGfm from "remark-gfm";
const md = `
# GFM
## Autolink literals
www.example.com, https://example.com, and contact@example.com.
## Footnote
A note[^1]
[^1]: Big note.
## Strikethrough
~one~ or ~~two~~ tildes.
## Table
| a | b | c | d |
| - | :- | -: | :-: |
## Tasklist
* [ ] to do
* [x] done
`;
const Home = () => {
return (
<ReactMarkdown remarkPlugins={[remarkGfm]}>{md}</ReactMarkdown>
);
};
export default Home;対処方法
@tailwindcss/typography をインストールします。
npm i --save-dev @tailwindcss/typographytailwind.config.ts に plugins を追加します。
import type { Config } from "tailwindcss";
const config: Config = {
content: [
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
"./app/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
},
plugins: [
require('@tailwindcss/typography'),
],
};
export default config;マークダウンを表示する要素のクラスに prose を追加します。
直接付けるか親要素に付けるかはお好みで。
const Home = () => {
return (
<ReactMarkdown remarkPlugins={[remarkGfm]} className="prose">{md}</ReactMarkdown>
);
};const Home = () => {
return (
<div className="prose">
<ReactMarkdown remarkPlugins={[remarkGfm]}>{md}</ReactMarkdown>
</div>
);
};


コメント